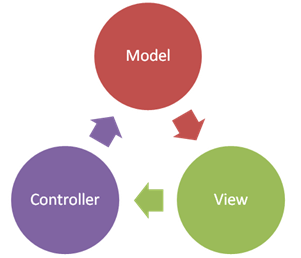
In this episode, we take a look at the MVC pattern. In short, MVC stands for Model–View–Controller. It is a design pattern used to help us build frameworks for applications. The MVC splits the application into three different sections. Each section represents one word from the abbreviature.
The lesson includes a small example, which uses the MVC pattern, so make sure to check it out.

What are Models, Views, and Controllers?
Each component has a specific responsibility and has a link to the others. That creates a solid structure for our web application.
- Model is the lowest level, responsible for maintaining the data. Each model has a connection to the database and can have relationships to other models. If any data changes, the model will notify the controller.
- The view is the only part of the app the user interacts with directly. It represents the visualization of the data that a model contains. The model never directly communicates with the view.
- A controller is the go-between for model and view. It relays data from browser to app and from app to browser. The controller receives user input, translates it to match the model, and then passes those inputs onto a view.
Using the MVC pattern correctly can help you as a developer. It ensures a smooth and easy-to-follow user experience. Although it takes time to understand how MVC works, it will pay off when creating future applications.
In the end, MVC is not hard to understand. Just keep in mind these key points:
- MVC is an architectural pattern consisting of three parts: Model, View, Controller.
- Model: handles data logic.
- View: displays the information from the model to the user.
- Controller: controls the data flow into a model object and updates the view whenever data changes.
Lesson Topics
- Model-View-Controller Patter
- Web MVC Frameworks



